2024. 1. 5. 21:13ㆍ공부/내배캠 TIL
목차
1. 문제
TMDB와 연동해서 화면에 카드 출력하기

resopns.results(json으로 받아온 데이터)를 다루면 되겠구나!
2. 시도

그럼 이제 html에 붙여넣어보자.
사전캠프 4주차 강의 프로젝트에서 썼던 temp_html을 위치에 붙여넣는 코드를 스윽...

배열이 아래로 쭉 이어져서 옆으로 출력할 방법을 찾아야 했다.
혼자서 css를 건들자 다음과 같은 상황에 빠졌다.

아주 큰 문제?는 아니지만, 보기가 아주 불편한 상황. .card{}에서 margin을 빼면 그나마 나아지지만...
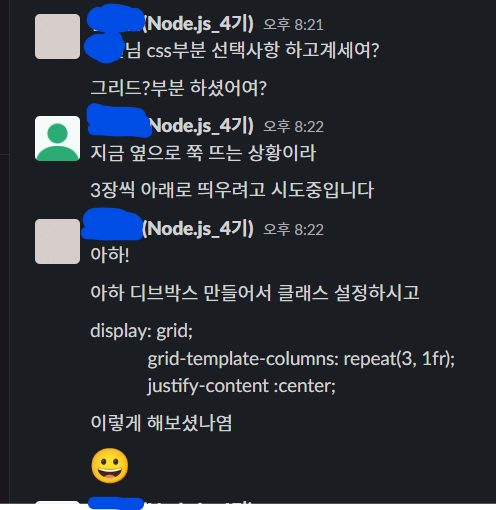
card 생성시 for문을 돌려서 3개씩 끊어야 하나 하는 이 상황을 팀 회의 시간에 공유하였다.

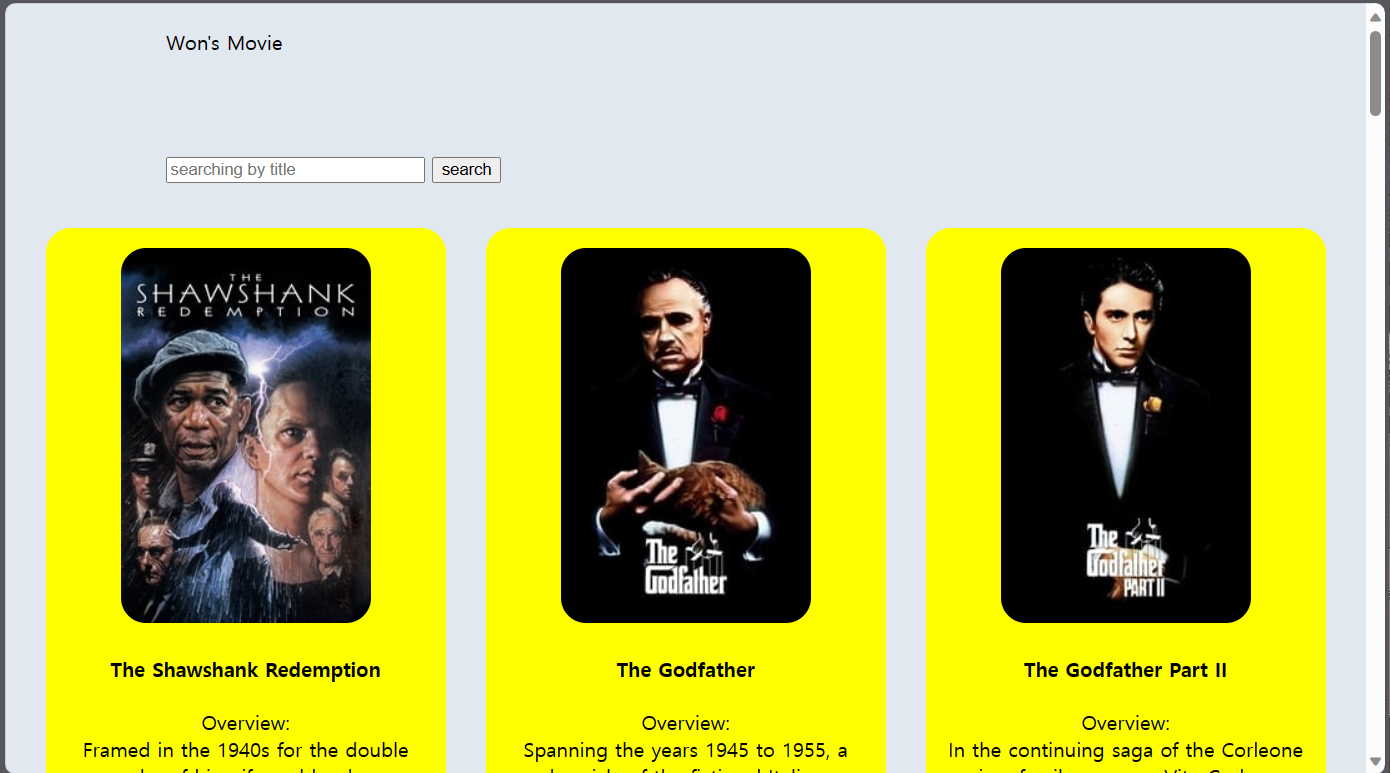
선택 요구사항에 들어있던 grid를 css에 적용한 결과 페이지가 보기 좋아졌다.
문제는 깔끔하게 해결되었고, 이후 추가적인 css를 넣고 난 결과...
3. 결과

해결한 문제들 :
필수 요구사항
1. jQuery 라이브러리 없이 순수 바닐라 js로 구현
2. TMDB openAPI를 사용하여 인기영화 데이터 가져오기(popular? toplated? 일단 toplated)
3. 영화정보 카드 리스트 UI구현(title, overview, poster_path, vote_average)
5. 문법 요소 의 일부 - const와 let만 사용, 화살표 함수, 배열 메소드, dom제어
선택사항
css 적용하기
앞으로 해결할 문제들 :
3_ 카드 클릭시 클릭한 영화 id 출력 alert창 구현
4. 영화 검색 UI구현 (현재 input 공간과 butoon만 구현한 상황)
을 만족시켜야 합니다.
4. 배운점
사전 캠프에서 부트스트랩으로 딸깍 하여 만들어낸 카드가 직접 만들때 손이 가는 작업임을 배웠습니다.
fetchAPI 를 사용해 외부에서 받아온 json을 다루는 방법과, DOM요소에 접근하는 방법을 실습할 수 있었습니다.
'공부 > 내배캠 TIL' 카테고리의 다른 글
| [Node.js_4기] Today_I_Learn : loacalstorage (24/01/10) (0) | 2024.01.10 |
|---|---|
| [Node.js_4기] Today_I_Learn : 개인과제2 + (24/01/09) (1) | 2024.01.09 |
| [Node.js_4기] Today_I_Learn : JS (24/01/04) (2) | 2024.01.04 |
| [Node.js_4기] Today_I_Learn : Algorithm & Js (24/01/03) (0) | 2024.01.03 |
| [Node.js_4기] Today_I_Learn : javascript (24/01/02) (1) | 2024.01.02 |