2024. 1. 25. 20:25ㆍ공부/내배캠 TIL
목차
1. 학습 내용
학습 목표 :
1. 쿠키(Cookie)와 세션(Session)에 대해 학습
2. Express.js에서 쿠키와 세션 구현
참고자료 :
2. 내용 정리
1. 쿠키(Cookie)와 세션(Session)에 대해 학습
사전지식 : HTPP의 connectionless와 stateless 때문에 다른 페이지로 이동/새로고침시 서버는 매번 클라이언트가 누구인지를 확인해야 하는 문제 발생
connectionless
"클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 특징"
HTTP는 먼저 클라이언트가 request를 서버에 보내면, 서버는 클라이언트에게 요청에 맞는 response를 보내고 접속을 끊는 특성이 있다.
헤더에 keep-alive라는 값을 줘서 커넥션을 재활용하는데 HTTP1.1에서는 이것이 디폴트다.
HTTP가 tcp위에서 구현되었기 때문에 (tcp는 연결지향,udp는 비연결지향) 네트워크 관점에서 keep-alive는 옵션으로 connectionless의 연결비용을 줄이는 것을 장점으로 비연결지향이라 한다.
stateless
"통신이 끝나면 상태를 유지하지 않는 특징"
연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 특성이 있다.
쿠키와 세션은 위의 두 가지 특징을 해결하기 위해 사용합니다.
예를 들어, 쿠키와 세션을 사용하지 않으면 쇼핑몰에서 옷을 구매하려고 로그인을 했음에도, 페이지를 이동할 때 마다 계속 로그인을 해야 합니다.
쿠키와 세션을 사용했을 경우, 한 번 로그인을 하면 어떠한 방식에 의해서 그 사용자에 대한 인증을 유지하게 됩니다.
쿠키(Cookie) :
브라우저가 서버로부터 응답으로 Set-Cookie 헤더를 받은 경우 해당 데이터를 저장한 뒤 모든 요청에 포함하여 보냅니다.
- 쿠키는 사용자가 'naver.com'과 같은 웹 사이트를 방문할 때마다 이전에 방문했던 정보를 기억하는 데이터 파일입니다.
- 데이터를 여러 사이트에 공유할 수 있기 때문에 보안에 취약할 수 있습니다.
- 쿠키는 'userId=user-1321;userName=sparta' 와 같이 문자열 형식으로 존재하며 쿠키 간에는 세미콜론`(;)` 으로 구분됩니다.
쿠키의 동작 방식
- 클라이언트가 페이지를 요청
- 서버에서 쿠키를 생성
- HTTP 헤더에 쿠키를 포함 시켜 응답
- 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경 할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
세션(Session):
쿠키를 기반으로 구성된 기술입니다. 단, 클라이언트가 마음대로 데이터를 확인 할 수 있던 쿠키와는 다르게 세션은 데이터를 서버에만 저장합니다.
- 세션은 일반적으로 세션 Id를 쿠키를 이용해 클라이언트에게 전달하여, 서버는 이 세션 Id를 사용해 저장된 세션 데이터를 조회합니다.
- 세션을 통해 사용자의 상태 정보를 서버에 저장하면, 서버는 사용자의 상태를 추적할 수 있게 됩니다.
- 보안성은 좋으나, 반대로 사용자가 많은 경우 서버에 저장해야 할 데이터가 많아져서 서버 컴퓨터가 감당하지 못하는 문제가 생기기 쉽습니다.
- 쿠키와 마찬가지로 세션 역시 만료 기간이 있습니다.
세션의 동작 방식
- 클라이언트가 서버에 접속 시 세션 ID를 발급 받음
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있음
- 클라리언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 같이 서버에 전달해서 요청
- 서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라언트 정보를 가져와서 사용
- 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답
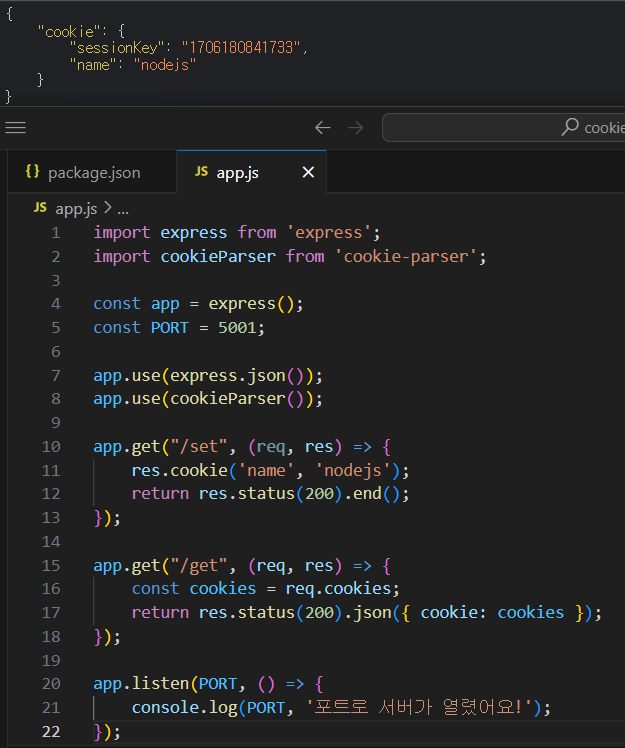
3. 예제
2. Express.js에서 쿠키와 세션 구현





4. 생각 정리
쿠키 라는 단어를 보자마자 인터넷 서핑을 하다보면 날 귀찮게 하는 쿠키 정책 허용 창이 먼저 생각났다.(외-국 사이트를 자주 들락거리기 때문에...)
(사이트들에서 허용을 요구한 이유는 해외사이트에서 볼 수 있는 쿠키정책 배너는 무엇을 의미하는걸까? | by Gyeop | Medium에서 찾아볼 수 있다. 개인정보 보안과 관련된 이슈였다.)
세션 이라는 단어는 연주가 떠올랐으나, 딱히 상관은 없는거였다. 최대한 간단하게 말하면, 쿠키를 사용해 서버에 데이터를 저장하는 방법이라고 한다.
이 짧은 정리글을 쓸대없이 다시 정리하자면, 쿠키와 세션은 사용자에 대한 정보를 기억하기 위한 방법이고, 쿠키는 클라이언트에, 세션은 서버에 데이터를 저장하는 차이가 있다로 정리할 수 있겠다.
참고했던 글도 쿠키와 세션이 가지는 한계가 있으며, 이를 해결하기 위한 방법중 하나로 JWT를 언급했는데,
내일 JWT에 대한 내용을 들을 예정이기 때문에, 내일 TIL은 이에 대한 내용일것이다.
'공부 > 내배캠 TIL' 카테고리의 다른 글
| [Node.js_4기] Today_I_Learn : 트랜잭션 (24/01/30) (0) | 2024.01.30 |
|---|---|
| [Node.js_4기] Today_I_Learn : JWT (24/01/26) (1) | 2024.01.29 |
| [Node.js_4기] Today_I_Learn : request와 response (24/01/24) (0) | 2024.01.24 |
| [Node.js_4기] Today_I_Learn : 이벤트 루프 정?리 (24/01/23) (1) | 2024.01.23 |
| [Node.js_4기] Today_I_Learn : 개인과제 (24/01/22) (0) | 2024.01.22 |